-
Map - 배열과 이터레이터자바스크립트/기본문법 2023. 8. 12. 21:23
Map
const myMap = new Map(); myMap.set('name', 'John'); myMap.set({ key: 'value' }, 'An object key'); console.log(myMap.get('name')); // 'John' console.log(myMap.get({ key: 'value' })); // undefined (다른 객체이므로) console.log(myMap.size); // 2 for (const [key, value] of myMap) { console.log(`${key} = ${value}`); } myMap.forEach((value, key) => { console.log(`${key}: ${value}`); }); const mapArray = Array.from(myMap); // Map을 배열로 변환Map은 객체와 유사한 key-value의 자료구조이며
key의 중복이 허용되지 않고 어떠한 타입이든 사용 가능하다 (객체는 문자열만 가능)
또한 순서를 보장해 데이터를 추가한 순서대로 순회하지만 인덱스로 접근할 수는 없다.
(map[3]이 3번째 값인지 키가 3인 값인지 구분할 수 없다)
-그래서 for문이 아닌 for of문으로 순회한다-
*해시 테이블을 사용하기에 인덱스가 비효율적이기도 하다.

*객체나 set은 순서를 보장하지 않는다.

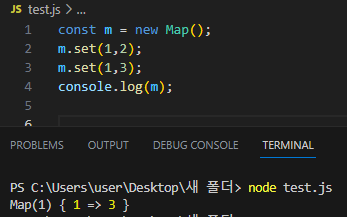
참고로 중복이 허용되지 않는다는건
이미 존재하는 키로 set을 할때
이를 거부하는게 아닌 덮어 씌운다는 의미이므로 주의.
중복 값을 거부하는 자료구조는 set이다.
- get(key): 주어진 키에 해당하는 값을 반환합니다.
- set(key, value): 주어진 키와 값을 맵에 추가합니다.
- has(key): 주어진 키가 맵 안에 있는지 여부를 확인합니다.
- delete(key): 주어진 키에 해당하는 항목을 맵에서 삭제합니다.
- clear(): 맵의 모든 항목을 삭제하여 초기화합니다.
- size: 맵의 항목 수를 반환합니다.
- keys(): 맵 내의 모든 키를 반환하는 이터레이터를 반환합니다.
- values(): 맵 내의 모든 값들을 반환하는 이터레이터를 반환합니다.
- entries(): 맵 내의 모든 항목들을 [키, 값] 형태의 배열로 이루어진 이터레이터를 반환합니다.
- forEach(callbackFn): 맵 내의 모든 항목들에 대해 주어진 콜백 함수를 실행합니다.
- Symbol.iterator: 맵 내의 항목들을 이터레이터로 순회할 수 있게 합니다.
사용 가능한 메서드들

keys()나 values()가 리턴하는 값은 배열이 아닌 Iterator이다.
*객체에 keys()나 values()를 쓰면 배열을 리턴한다
const valueIterator = myMap.values(); for (const value of valueIterator) { console.log(value); } //or for (let value = valueIterator.next().value; value !== undefined; value = valueIterator.next().value) { console.log(value); }Iterator도 for문을 바로 사용하는 것은 불가
아래 방식을 쓰면 가능은 하지만 그냥 for of문을 쓰는게 편하다.
const array = [1, 2, 3, 4]; const iterator = (() => { let num = 1; return { next: () => { return num > 4 ? { done: true } : { done: false, value: num++ }; }, }; })(); /* console.log(array); //[1, 2, 3, 4] console.log(iterator.next().value); // 1 console.log(iterator.next().value); // 2 console.log(iterator.next().value); // 3 console.log(iterator.next().value); // 4 */모든 값을 지니고 있는 배열과 달리
Iterator는 '다음 값을 계산하는 next() 메서드' 만을 지니고 있다.
이는 데이터를 전부 로드해야하는 배열과 달리
데이터를 필요할때마다 추가로 계산하면 되므로
메모리를 효율적으로, 그리고 지연(lazy)적으로 사용할 수 있다.
또한 피보나치 같은 무한 수열도 생성할 수 있다.
이터레이터와 배열
이터레이터의 경우 생성하면 기본적으로 next 함수 하나만 있다고 생각하면 된다.next 함수에서는 done과 value 두 항목을 담은 객체를 반환한다.done은 이터레이터가 끝이 났는지 아직 남은게 있는지
velog.io

*map, filter같은 고차함수는 배열에 내장된 함수이므로
iterator엔 사용할 수 없다!
Array.from()이나 산개 연산자로 배열로 변경하여 사용할 수 있다.

Array.from이나 산개 연산자로변환한 값은 2차원 배열이고,
entries() 메서드로 리턴한 값은 key-value 배열로 이루어진 Itertor이다.
myMap.forEach((value, key) => { console.log(`${key}: ${value}`); });forEach를 사용하면 value와 key를 인자로 받는다
filter()나 map()는 안되니 주의
onst filteredMap = new Map([...myMap.entries()].filter(([key, value]) => key !== 'age')); const mappedMap = new Map([...myMap.entries()].map(([key, value]) => [key, value.toUpperCase()]));굳이 사용하려면 entries로 배열 itertor로 변경한뒤
순회하며 각 배열에 filter()나 map()을 쓰고 다시 Map으로 바꾸면 된다
const myArray = [1, 2, 3, 4, 5]; const iterator = myArray[Symbol.iterator](); console.log(iterator.next()); // { value: 1, done: false } console.log(iterator.next()); // { value: 2, done: false } console.log(iterator.next()); // { value: 3, done: false } console.log(iterator.next()); // { value: 4, done: false } console.log(iterator.next()); // { value: 5, done: false } console.log(iterator.next()); // { value: undefined, done: true }문자열과 배열, map, set은 그 자체로 Iterator이다.
Symbol.iterator로 해당 변수에 내장된 Iterator에 접근할 수 있다.
'자바스크립트 > 기본문법' 카테고리의 다른 글
static과 is not a function (0) 2023.11.07 자바스크립트 Set (0) 2023.08.12 자바스크립트 함수 (0) 2023.08.10 ES6 문법 정리 (0) 2023.08.07 예외처리 - throw, try, catch (0) 2023.08.07